@using Microsoft.AspNetCore.Identity
@using ClothesShop.Areas.Identity
@using ClothesShop.Areas.Identity.Pages
@using ClothesShop.Utility
內容管理的下拉選單修改程式碼;
限制:只有主管與管理員看的到管理功能。
**@if (User.IsInRole(SD.Role_Admin) || User.IsInRole(SD.Role_Manager))**
{
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-dark" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">內容管理</a>
<div class="dropdown-menu">
<a class="dropdown-item" asp-area="Admin" asp-controller="Category" asp-action="Index">類別</a>
<a class="dropdown-item text-dark" asp-area="Admin" asp-controller="Product" asp-action="Index">產品</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" asp-area="Identity" asp-page="/Account/Register">建立使用者</a>
</div>
</li>
}
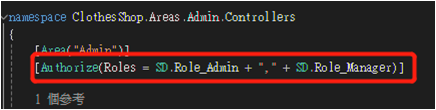
限制Category&Product權限
將Category & Product的Controller都打開
錯誤處: using Microsoft.AspNetCore.Authorization;

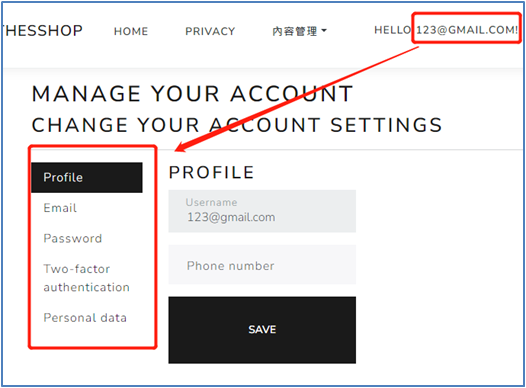
修正個人資料導覽列


點擊右上角,可進入個人頁面。
並出現導覽列。